−Inhaltsverzeichnis
News-Startseite erstellen (ALT)
Hier wird demonstriert wir man für einen Lehrstuhl oder ein Institut eine Kombination aus News und eigenem HTML-Content als Startseite erstellt.
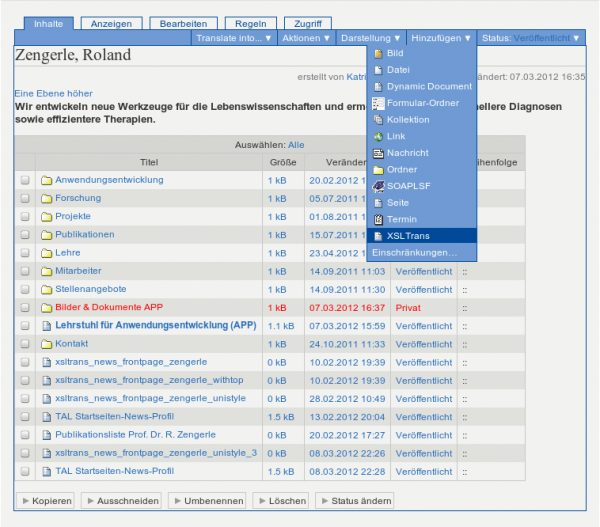
Schritt 1: XSLTrans Objekt erstellen
Schritt 2: XSLTrans Standard-Eigenschaften festlegen
Die hier vergebene ID sollte man sich merken, da sie später wiederverwendet wird. Hier in dem Beispiel xsltrans_news_anwendungen.
Schritt 3: Adresse der XML-Datenquelle herausfinden
Als nächstes muss die Quelle der Daten identifiziert werden. Hierzu auf die Webseite des TF-Infoportals navigieren und im News-Archiv die URL des entsprechenden RSS-Feeds kopieren (Rechtsklick, Adresse kopieren).
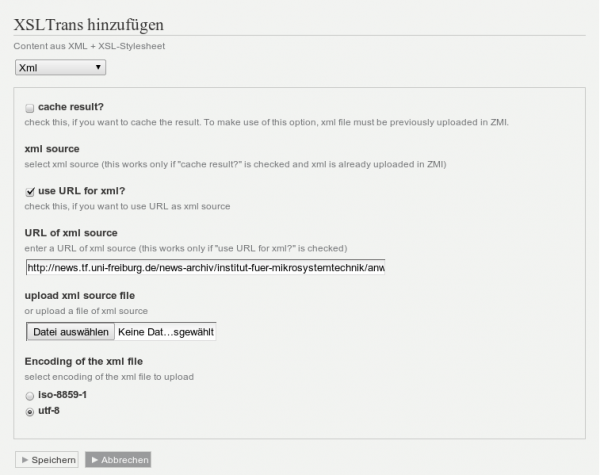
Schritt 4: XLSTrans XML Quelle angeben
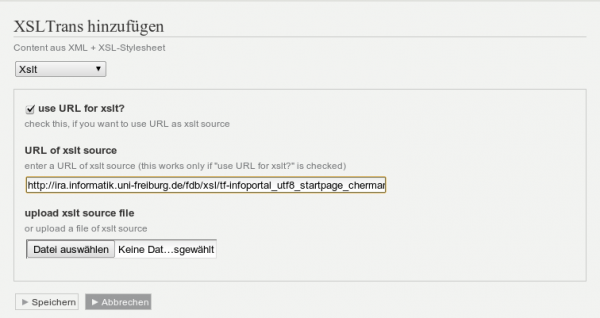
Schritt 5: XSLTrans XSL angeben
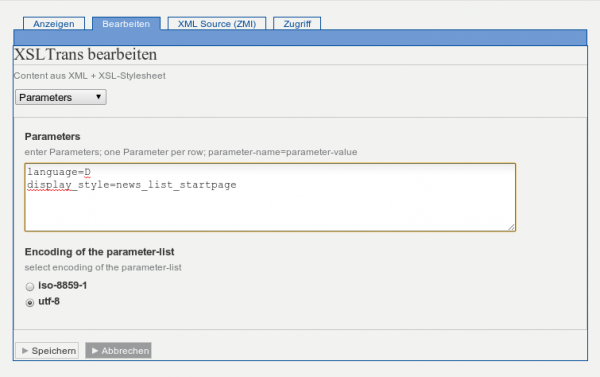
Schritt 6: XSLTrans Parameter festlegen
Nun werden noch die XSLTrans Parameter für das Stylesheet festgelegt. Hier die Sprache der Ausgabe und die Art der Darstellung.
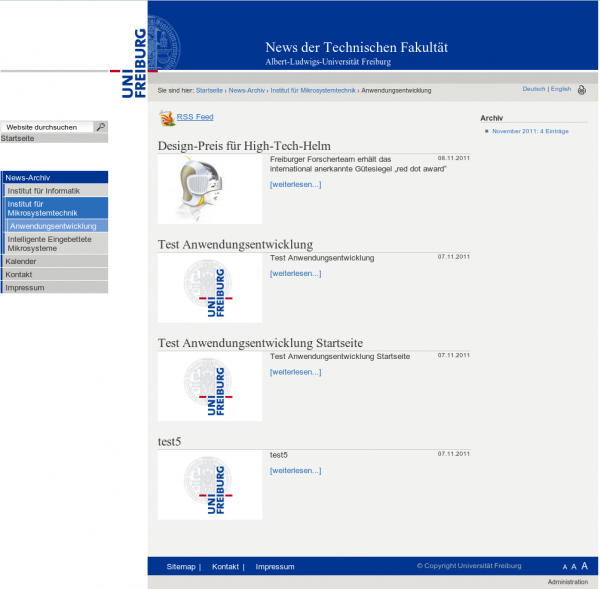
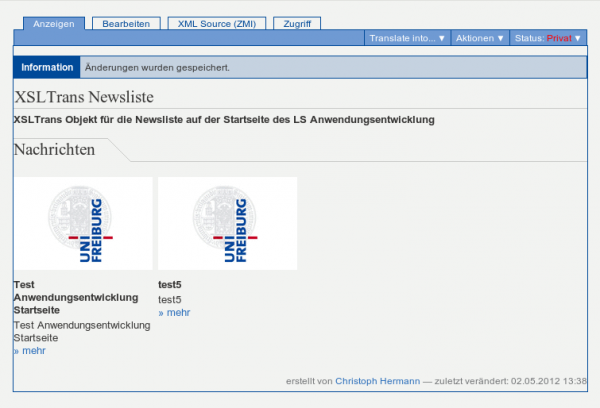
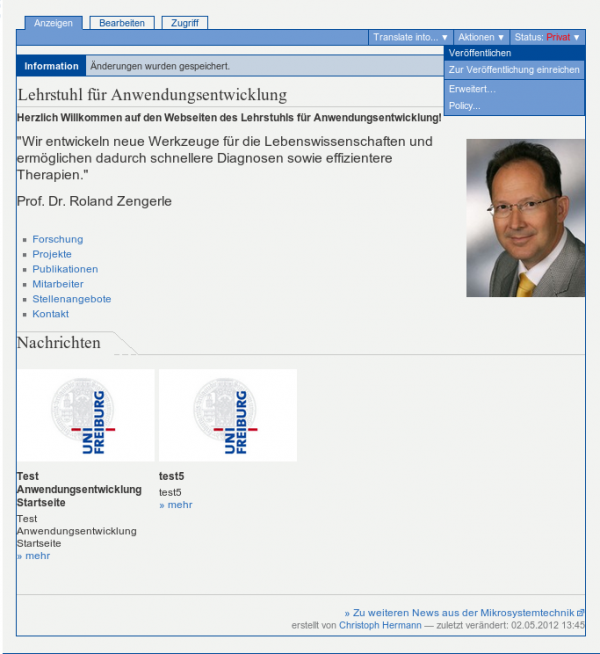
Schritt 7: Bisheriges Zwischenergebnis
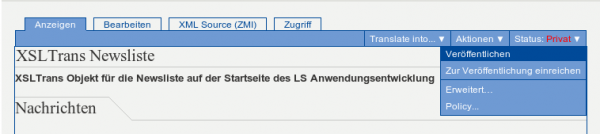
Schritt 8: XSLTrans Seite veröffentlichen
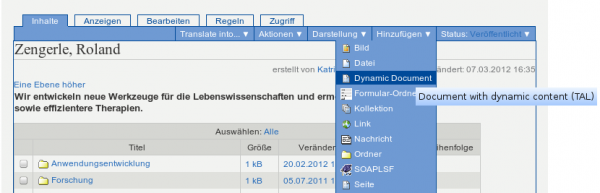
Schritt 9: Dynamic Document anlegen
Als nächstes navigiert man wieder zur entsprechenden Ordnerstruktur und legt dort eine neue Seite mit dem Typ Dynamic Document an.
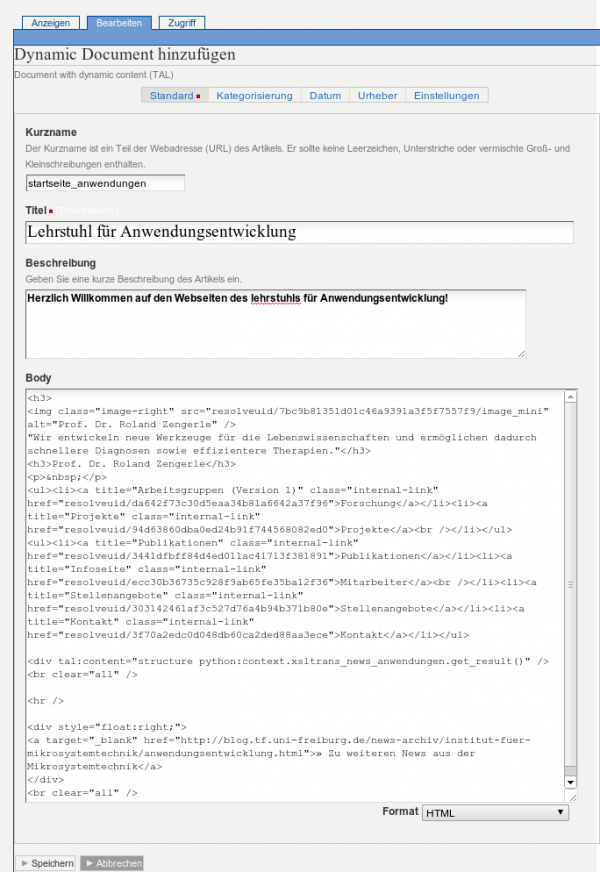
Schritt 10: Quelltext angeben (HTML)
Den Inhalt dieser Seite kann man frei wählen, es kann jeglicher HTML-Quelltext eingegeben werden.
An der Stelle, an der die News erscheinen sollen, sollte folgender Baustein integriert werden:
<div tal:content="structure python:context.xsltrans_news_anwendungen.get_result()" />
Dabei ist darauf zu achten, dass anstatt wie hier im Beispiel xsltrans_news_anwendungen die ID des XSLTrans-Objektes angegeben wird.
Beispiel-HTML-Baustein der deutschen Startseite des Lehrstuhls von Prof. Zengerle:
<div> <p> <img class="image-left" src="resolveuid/00f5465d0a318eb4287b4f985924862e" alt="Prof. Dr. Roland Zengerle" /> </p> <br clear="all" /> <ul> <li style="width: 150px; margin-right: 6em; float: left;"> <a title="Arbeitsgruppen (Version 1)" class="internal-link" href="resolveuid/da642f73c30d5eaa34b81a6642a37f96">Forschung</a> </li> <li style="width: 150px; margin-right: 6em; float: left;"> <a title="Projekte" class="internal-link" href="resolveuid/94d63860dba0ed24b91f744568082ed0">Projekte</a><br /> </li> <li style="width: 150px; margin-right: 6em; float: left;"> <a title="Publikationen" class="internal-link" href="resolveuid/3441dfbff84d4ed011ac41713f381891">Publikationen</a> </li> <li style="width: 150px; margin-right: 6em; float: left;"> <a title="Infoseite" class="internal-link" href="resolveuid/ecc30b36735c928f9ab65fe35ba12f36">Mitarbeiter</a><br /> </li> <li style="width: 150px; margin-right: 6em; float: left;"> <a title="Stellenangebote" class="internal-link" href="resolveuid/303142461af3c527d76a4b94b371b80e">Stellenangebote</a> </li> <li style="width: 150px; margin-right: 6em; float: left;"> <a title="Kontakt" class="internal-link" href="resolveuid/3f70a2edc0d048db60ca2ded88aa3ece">Kontakt</a> </li> </ul> <br clear="all" /> <div tal:content="structure python:context.xsltrans_news_anwendungen.get_result()" /> <br clear="all" /> <hr /> <div style="float:right;"> <a target="_blank" href="http://news.tf.uni-freiburg.de/news-archiv/institut-fuer-mikrosystemtechnik/anwendungsentwicklung.html">» Zu weiteren News aus der Mikrosystemtechnik</a> </div> <br clear="all" /> </div>
Am einfachsten kann dieser HTML-Text erzeugt werden, indem man auf einer normalen Plone-Seite den Textteil so gestaltet, dass er einem gefällt, dann auf die HTML-Ansicht wechselt, alles kopiert und in das Dynamic-Document einfügt. Danach kann dann noch obige Zeile eingefügt werden, damit auch die News ausgegeben werden.