Dies ist eine alte Version des Dokuments!
Einbinden von Videos und Podcasts in eine Webseite
Damit das Video mit diesem Skript in eine Webseite eingebunden werden kann, muss die Videodatei zuerst auf den Videoserver hochgeladen werden. Das Video liegt bereits in einem passendem Format (MPEG-4, FLV mit Streaming - siehe „Konvertieren von Videos“) vor. Zum hochladen der Videodatei öffnen Sie im Webbrowser folgenden Link:
https://podcast2.ruf.uni-freiburg.de:8170/podcastproducer/capture/login
Melden Sie sich mit Ihrem Uni-Account an.

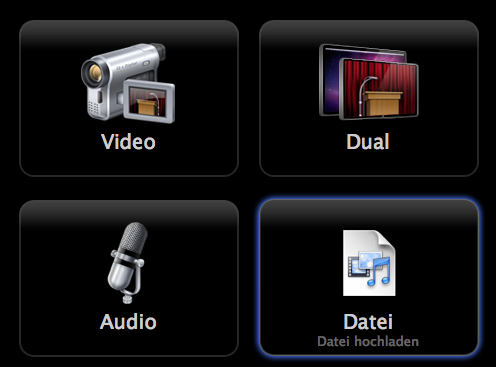
Wählen Sie anschließend „Datei“ und suchen Ihr Video aus.

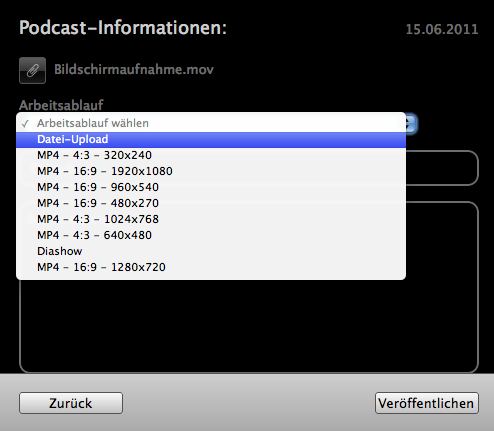
Wählen Sie anschließend unter Arbeitsablauf „Datei-Upload“

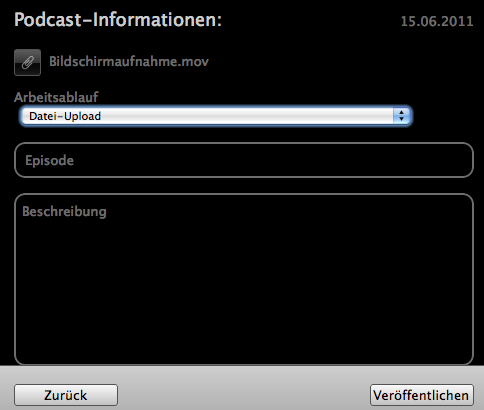
Unter Episode geben Sie einen kurzen Namen des Videos ein. Benutzen Sie keine Umlaute oder Sonderzeichen im Namen. Die „Beschreibung“ wird nicht benötigt.

Anschließend noch auf Veröffentlichen klicken. Ihr Video wird nun auf den Server hochgeladen. Sie erhalten nach einigen Minuten automatisch eine Emailbenachrichtigung.
Öffnen Sie den in der Emailbenachrichtigung enthaltenen Link zu Ihrem Video.

Sie sehen nun in Ihrem Webbrowser die http-Adresse die wie folgt aussieht:

Sie müssen nur den Teil ab movie/.. in das unten stehende Skript kopieren und dieses in Ihre Webseite einbinden.
Diese Skript kopieren Sie in Ihre Webseite und ändern den Pfad zum Video:
<script type="text/javascript" src="http://www.streaming.uni-freiburg.de/skripte/flash/embedvideo.js"></script>
<script type="text/javascript">
var embedHTML = new media('movie/Ihr_UNI-ACCOUNT_Name/DATUMSORDNER/VIDEONAME.mov',240,320,'','00');
embedHTML.writeHTML();
</script>
Die Zahlen 240,320 hinter dem Videopfad im Skript definieren die Videogröße (Höhe, Breite) auf Ihrer Webseite. Dies können Sie nach Ihren Bedürfnissen anpassen.
Beispiel:
Die HTTP-Adresse im Webbrowser lautet:
http://podcast2.ruf.uni-freiburg.de/movie/jz1099/2011-06-23/meinfilm.mov
Dann muss in dem Skript die Zeile mit „var embedHTML = new media….“ folgendermaßen geändert werden:
<script type="text/javascript" src="http://www.streaming.uni-freiburg.de/skripte/flash/embedvideo.js"></script>
<script type="text/javascript">
var embedHTML = new media('movie/jz1099/2011-06-23/meinfilm.mov',240,320,'','00');
embedHTML.writeHTML();
</script>